
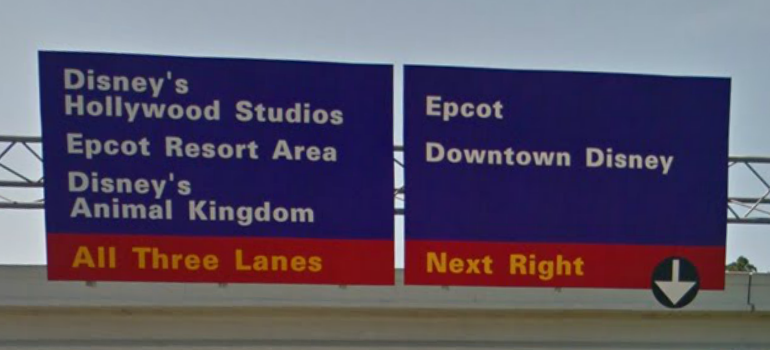
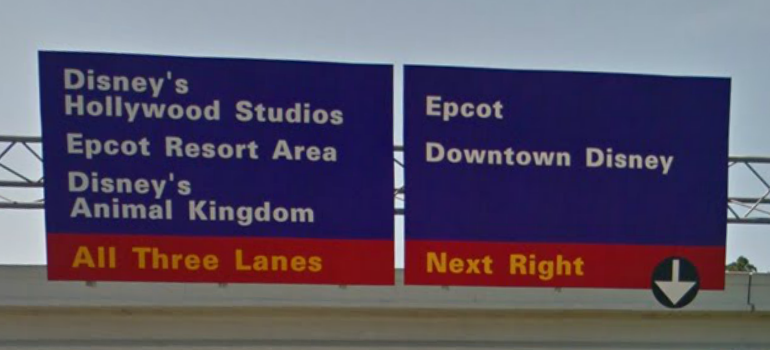
While on vacation at Disney World this past week, I noticed that many of their road signs are difficult to read. I think whitespace had a lot to do with that. Let’s look at some of the problems and make an exercise out of fixing them.

While on vacation at Disney World this past week, I noticed that many of their road signs are difficult to read. I think whitespace had a lot to do with that. Let’s look at some of the problems and make an exercise out of fixing them.
This past week, Nathan Barry and Amy Hoy both built and launched products in 24-hours. If you didn’t catch it as it was going down, their blog posts chronicling the launches are here (Nathan) and here (Amy). It was really interesting and inspiring to watch a couple experienced online entrepreneurs launch something so quickly.
So, with that in mind, I’m putting myself to a similar challenge – to build and launch something by the end of this weekend.
This morning, I saw that Nathan Barry posted a 24-hour Challenge of sorts – to create and launch a product, from scratch, in 24 hours. He’s making up a set of design exercises and I volunteered to be one of the early supporters and go through some of the exercises and provide feedback.
One of them was to redesign a Twitter clone while restricting the types of changes I could make: only size, position, and contrast. In other words, move stuff around the page but don’t change any fonts, add anything new, or take anything away.
Last time I wrote, I was working on some rough sketches for a garage door opener I’m building for myself. Since then, I’ve been working on building the device and recently got some time to work on the web interface.
Remembering to close the garage door is hard. I’m now living in the first place where I’ve had a garage and I’m having a difficult time making a habit of closing the door as I leave. It’s a potentially expensive mistake to make, and it’s also nerve-wracking being at work later and trying to remember whether I closed the door or not.
So, I’m building a garage door sensor + opener/closer device using a Raspberry Pi. It’s going to have a web interface, so I thought it would be fun to get some design practice in at the same time.

Always start with meaning.
Begin with the intention behind your design and work forward. Don’t just add things for the sake of style, at least not early on. Ever notice how designers talking about their work will discuss the story behind it?
They don’t say things like how they added in a gradient to make it look more Web 2.0. Or how they added in notched edges to a box just because it looked neat. The gradient is because of an unseen light source. The notched edges make the box look like a ticket to the event being announced.
I recently started working through Nathan Barry’s Photoshop for Web Design course, and it’s been a lot of fun. I’ll have a full review coming soon, once I finish up, but in the meantime I thought it’d be fun to make a video using some of the stuff I’ve learned.
If you’ve used Photoshop’s Pen Tool before, you might have found it a bit annoying to use, to say the least. It takes a bit of practice to get proficient at it, and it can be baffling when it doesn’t work. Nathan’s course inspired me to try making some icons, and I think creating icons can be great pen tool practice.
Check out the video, and follow along!
You may find that it’s difficult to choose colors that look great together. You might’ve even tried using one of the online color picker tools to help, but it was still hard to get good colors out of it.
Today I’m going to talk about the color wheel, how it works, and how to make the most of some helpful color picker tools to choose a great palette of colors that look nice together.
There are countless fonts available on the web today. How do you go about choosing one for your design? You can flip through the endless typefaces availabe on Google Fonts or Font Squirrel or Typekit, but after a while they all start to look the same. It reminds me of sniffing candles and trying to choose the best one. After about 5 of them, I just can’t tell any more.
User experience design goes hand-in-hand with web design, and if you’re trying to broaden your skills as a developer by learning more about web and visual design, user experience design (or UX design) is another topic worth learning about.
